js深入浅出vue视频:当然可以,以下是一些基于《深入浅出Vue》视频内容的扩展
```html


${vue-router}路由管理策略
Vue.js基础概念解析
理解Vue.js的核心理念至关重要。作为一个渐进式框架,Vue允许开发者逐步引入其功能。这意味着项目可以从简单到复杂地添加特性,从而减少了学习和实施的障碍。
响应式数据绑定机制
响应式系统是Vue的一大特色,使用Object.defineProperty()实现的数据观察能自动追踪变化。当数据发生变更时,界面会相应更新,无需手动操作DOM,这大幅提升了开发效率。

组件化设计思想
在构建大型应用程序时,将UI拆分为独立、可复用的组件成为一种最佳实践。每个组件都有自己的模板、逻辑及样式,使得代码结构更加清晰,并便于维护与重用,同时提高团队协作效率。
{props}和{events}之间的通信
父子组件之间通过props传递数据,而事件则用于子向父传达信息。这种单向流动的数据管理方式,有效避免了复杂状态导致的问题。在实际开发中,可以利用.$emit()来触发自定义事件,让交互过程更加简洁明了。

{{指令}}和{{计算属性}}的强大功能
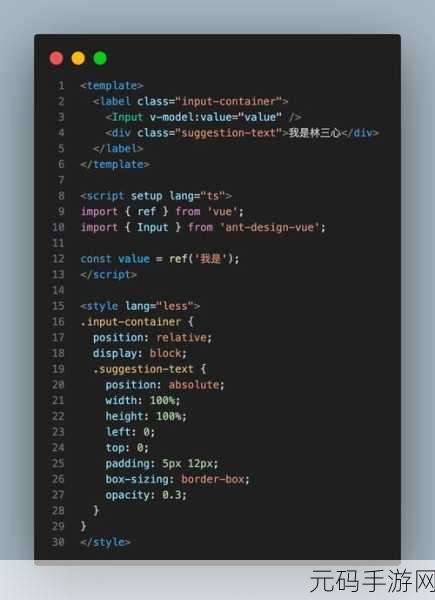
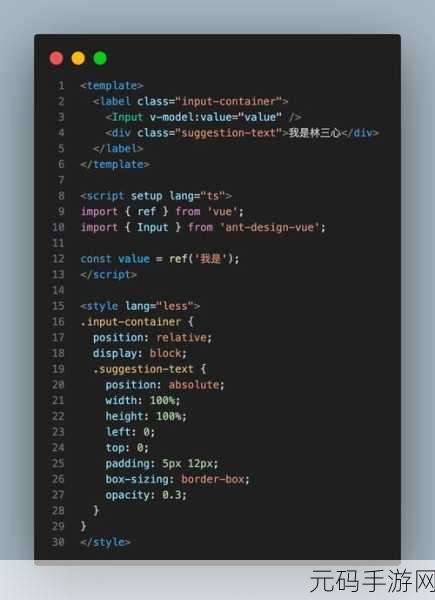
{{v-bind}} 和 {{v-model}} 等指令让模板中的表达式易于处理,而计算属性则提供了一种声明方式,用以基于其他依赖生成新值。这样的设计使得视图层能够动态反映出业务逻辑,提高了代码可读性与性能表现。
{{生命周期钩子函数}}
beforeCreate(), created(), , 这些生命周期钩子函数提供给开发人员精准控制组件实例创建流程的重要工具。例如,在-hook内进行API调用,可保证一旦实例被创建即获取所需数据显示在页面上,这是对用户体验极具帮助的方法。
